Es probable que hayas oido hablar de Instagram. Y también es bastante
probable que hayas visto algunas de las fotos que se crean mediante esta
aplicación circulando por la Red. ¿No tienes un iPhone? ¿Tienes uno
pero te gustaría conseguir este mismo efecto con alguna foto hecha con
tu cámara digital? No te preocupes; De la mano de este artículo de Dzoom te damos la
solución y te enseñamos como conseguir el acabado Nashville de Instagram
con Photoshop en unos sencillos pasos.
Photoshop ofrece algunas ventajas sobre Instagram
Tengas o no
tengas un iPhone, seguro que has oído hablar de Instagram. Instagram es
una aplicación para iPhone cuyas descargas corren como la pólvora entre
la comunidad de usuarios cuya funcionalidad es la de permitir hacer
fotos con el terminal utilizando la cámara que lleva integrada y poder
aplicar sobre las fotos que hagas, o bien tengas ya en el terminal, una
serie de filtros para conseguir acabados muy llamativos, pudiendo luego
compartir tus fotos a través del correo o a través de distintas
aplicaciones sociales.
No obstante, las ventajas de Photoshop sobre Instagram son varias:
- no necesitas disponer de un terminal tan caro como es iPhone para conseguir estos resultados
- puedes trabajar con fotos de resolución mucho mayor y de mayor calidad gracias a la óptica de tu cámara
- tienes un mayor nivel de control sobre los resultados
Instagram Nashville: Base y Recursos
La versión actual de
Instagram permite aplicar hasta 15 efectos, y para este artículo hemos
elegido uno de ellos: el efecto Nashville.

Este
acabado se caracteriza por aplicar a las fotografías un marco que
simula los negativos de la película Fuji Velvia 100 y un tratamiento de
ajuste de los tonos y del brillo y contraste que da a la fotografía un
aspecto menos contrastado y un tono amarillento muy característico.
Un
recurso ideal para aplicar el marco es la plantilla PSD del marco Fuji
Velvia 100 de Andrea Rascaglia, que podéis descargar directamente de su
página en DevianART a través de éste enlace.
Si estáis buscando un resultado lo más similar posible al que se consigue mediante Instagram, podéis utilizar esta variante que hemos realizado sobre el original de Andrea
para que sea similar al de la aplicación para iPhone, en el que
básicamente hemos rotado, desplazado el texto para que desaparezca la
palabra Fuji, y redondeado un poco las esquinas.
Para conseguir los tonos y el contraste, he aplicado la base de una acción Photoshop de Daniel Box, que podéis descargar desde su página aunque no funcionará correctamente si no tenéis la versión en inglés de Photoshop. [Editado, gracias a JuanM
os enlazamos el paquete de acciones de Photoshop para conseguir los
efectos de Instagram que ha modificado para hacerlo compatible con la
versión española. Lo podéis descargar aquí]
En
cualquier caso, y para que entendáis el proceso a seguir, describo aquí
los pasos para que podáis conseguir el resultado sin tener que usar
ninguna acción.
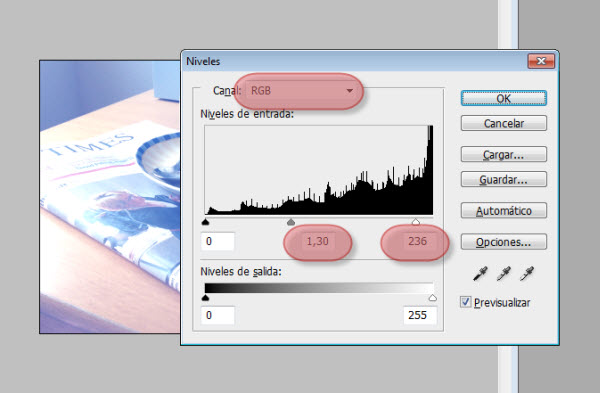
Paso 1: Crea una nueva capa de Niveles
Para ello, ve a Capas > Nueva Capa de Ajuste > Niveles
En el canal RGB, mueve el deslizador de las luces (el de la derecha) de los valores de entrada a 236 (por defecto su valor es de 255).

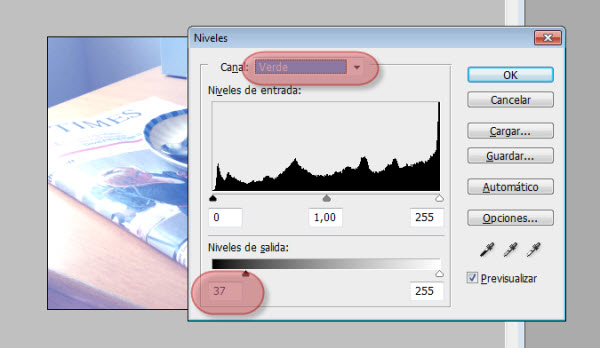
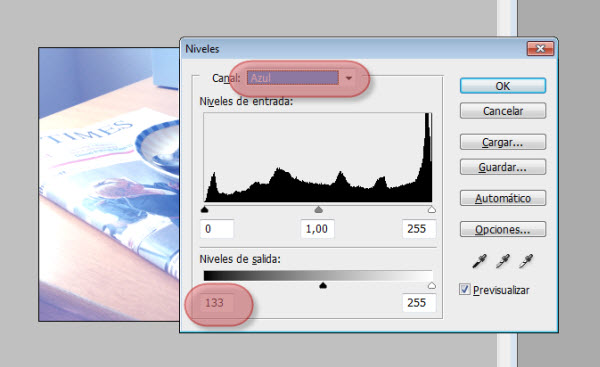
En el canal Verde, ajusta el nivel de salida de los negros a 37 y en el canal azul a 133.


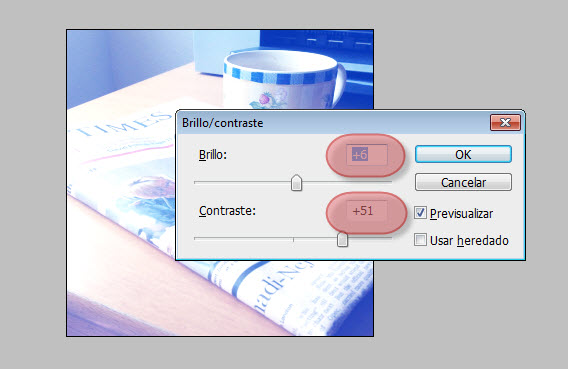
Paso 2: Crea una nueva capa de Brillo/Contraste
En ella, asigna unos valores al brillo y al contraste de +6 y +51, respectivamente.

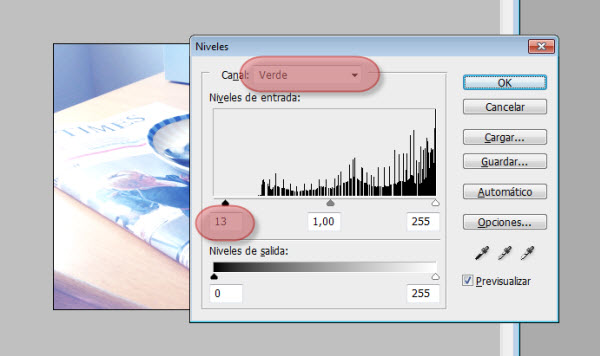
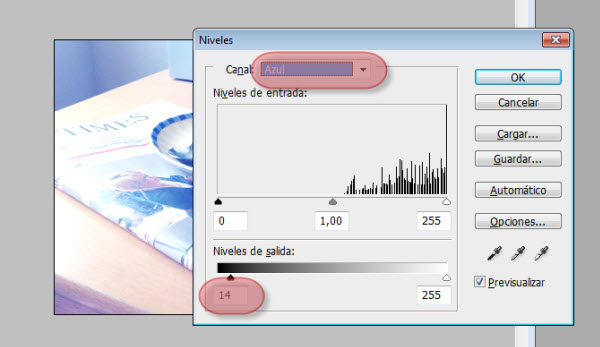
Paso 3: Crea una segunda capa de Niveles
En el canal Verde, fija el nivel de entrada de las sombras a 13.

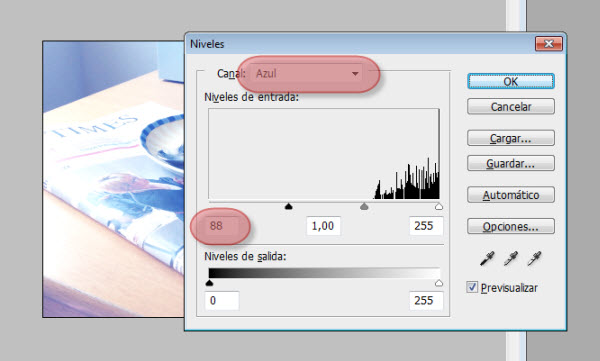
Haz lo mismo para el canal de Azules, y establece el valor de entrada de las sombras en 88.

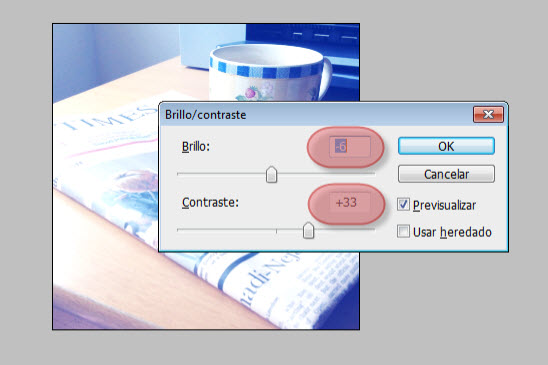
Paso 4: Crea una segunda capa de Brillo/Contraste
Esta vez, fija los valores de Brillo y Contraste en -6 y +33.

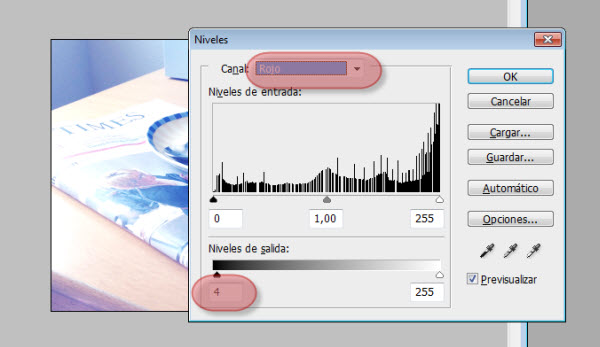
Paso 5: Crea una tercera capa de Niveles
Fija en el canal Rojo el nivel de salida de las sombras a 4.

Repite la operación para el canal de los Azules, y fija su valor en 14.

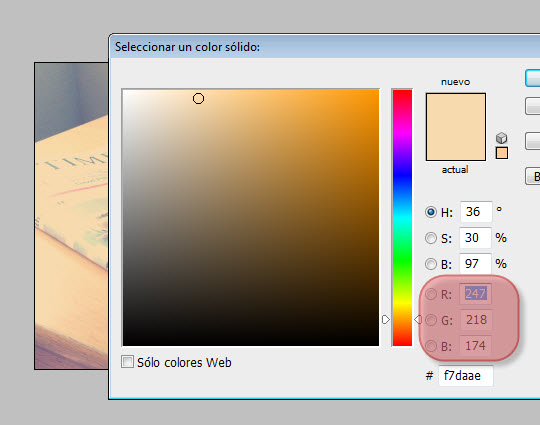
Paso 6: Crea una capa de Color
Crea una nueva capa de relleno con el menú Capa > Nueva Capa de Relleno > Color Uniforme...
Selecciona el modo Multiplicar y pulsa OK. En la ventana de selección de color utiliza el color RGB 247/218/174.

Paso 7: Ponle un marco
Simplemente,
abre el marco original de Andrea o el que hemos modificado en dZoom
para que se asemeje al que genera Instagram, copialo y pégalo sobre tu
fotografía.
Si lo necesitas, puedes ajustar el tamaño del marco
con la opción Transformar (Control+T), arrastrando una de las esquinas
mientras mantienes presionada la techa Shift para agrandar o reducir el
tamaño del marco mientras mantienes las proporciones del mismo.
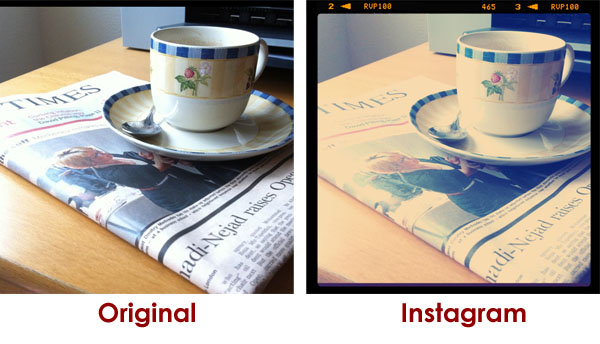
Instagram y Photoshop: ¿Encuentras las diferencias?
Mediante
la aplicación de los ajustes de niveles y brillo/contraste de Daniel
Box que hemos aplicado en este artículo, las diferencias en los tonos
son prácticamente imperceptibles. Como puedes ver en esta comparativa,
el resultado es muy similar.

Fuente: http://www.dzoom.org.es/noticia-8225.html
No hay comentarios.:
Publicar un comentario